Śledzenie transakcji (e-commerce) w Google Analytics z wykorzystaniem gtag.js - część 2
W poprzednim artykule pisałem o tym w jaki sposób przesyłać do Google Analytics podstawowe informacje dot. transakcji z wykorzystaniem nowego kodu gtag.js. Dziś nieco bardziej rozbudowany przykład, który pozwoli Ci przesyłać informację nie tylko o samej transakcji, ale również sprzedanych produktach.

Wiemy już w jaki sposób przesłać do Google Analytics podstawowe informacje o transakcji. Jest to bardzo proste i wymaga jednej dodatkowej linijki kodu. Jeżeli jeszcze nie wiesz jak to zrobić sprawdź nasz poprzedni artykuł o tym jak śledzić transakcje e-commerce w Google Analytics w wykorzystaniem gtag.js.
Przesyłanie informacji o transakcji i sprzedanych produktach
Informację o transakcji i sprzedanych produktach w przypadku gtag.js przesyłamy wraz ze zdarzeniem podobnie jak to miało miejsce w przypadku ulepszonego e-commerce i biblioteki analytics.js.
Poniższy kod zdarzenia wraz z danymi o transakcji i sprzedanych produktach musi zostać wykonany na stronie podziękowania po transakcji (lub w momencie złożenia zamówienia). Oczywiście wszystkie wartości pól muszą zostać wypełnione dynamicznie przez oprogramowanie Twojego sklepu na podstawie danych o sprzedanych produktach.
<script>
gtag("event", "purchase", {
transaction_id: "trans123",
value: 200,
tax: 46,
shipping: 20,
items: [
{
id: "p101",
name: "Nazwa produktu 1",
brand: "Marka produktu 1",
category: "Kategoria produktu 1",
quantity: 2,
price: 50
},
{
id: "p102",
name: "Nazwa produktu 2",
brand: "Marka produktu 2",
category: "Kategoria produktu 2",
quantity: 1,
price: 100
}
]
});
</script>
Powyższy fragment kodu powinien się znaleźć poniżej głównego kodu śledzącego gtag.js.
W stosunku do przykładu z poprzedniego artykułu oprócz kwoty transakcji i identyfikatora transakcji przesyłamy dodatkowo kwotę podatku "tax" oraz koszt dostawy "shipping", a następnie informacje o sprzedanych produktach "items".
Jeżeli chodzi o informacje o produktach to musimy przesłać przynajmniej identyfikator produktu "id" lub nazwę produktu "name". Oczywiście powinniśmy również przesłać informację o ilości sprzedanego produktu w danej transakcji "quantity" oraz o cenie "price". Należy pamiętać, by cenę podawać używając jako separatora dziesiętnego kropki, a nie przecinka. A zatem nawet jeśli w naszym sklepie cena produktu prezentowana jest w postaci 1 149,99zł to przesyłając cenę tego produktu kwota powinna zostać zapisana w postaci 1149.99.
Jeżeli prześlemy dane o identyfikatorze produktu, jego cenie sprzedaży i ilości sprzedanych sztuk to takie dodatkowe elementy jak kategoria "category", marka "brand" i nazwa "name" nie muszą być przesyłane każdorazowo. Te pola mogą być przesyłane za pomocą importu danych o produktach (ale o tym w kolejnym artykule).
W wersji minimum powyższy kod możemy więc zapisać w następujący sposób (miała być jedna linijka kodu i jest :)
<script>
gtag("event", "purchase", {transaction_id: "trans123", value: 200, items: [{id: "p101", quantity: 2, price: 50},{id: "p102", quantity: 1, price: 100}]});
</script>
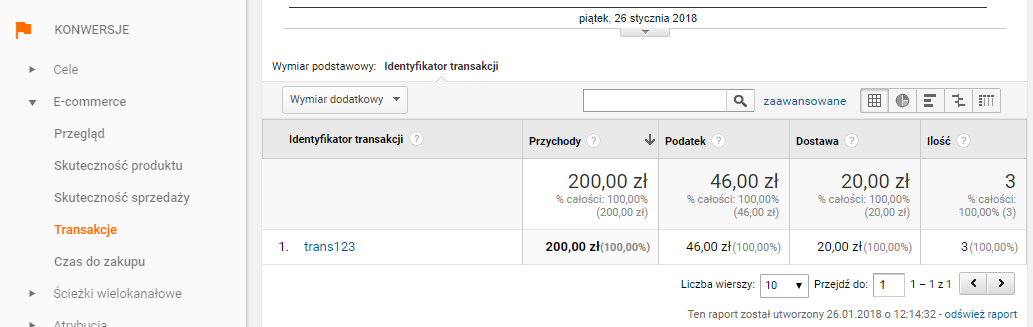
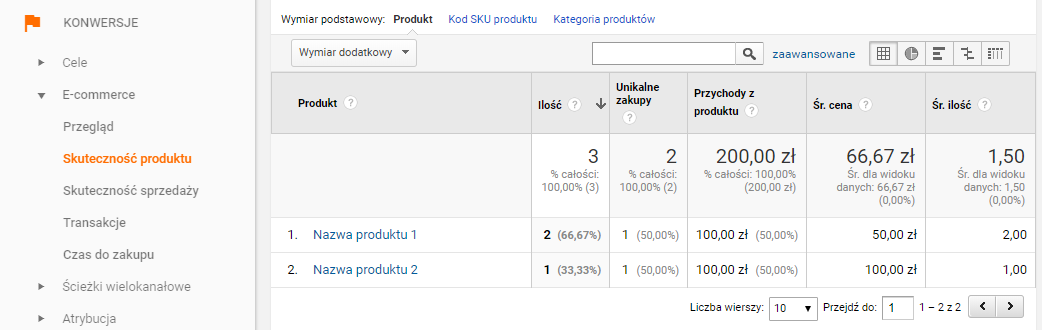
Po prawidłowym przesłaniu danych o transakcji i produktach już po kilkunastu minutach w naszych raportach w sekcji KONWERSJE > E-commerce powinny pojawić się dane.

Raport E-commerce prezentujący transakcje

Raport E-commerce prezentujący listę sprzedanych produktów
Czy musisz włączać ulepszony e-commerce, żeby przesyłać dane o transakcjach i produktach z użyciem gtag.js?
Dokumentacja mówi, że tak. A co się stanie jeśli w ustawieniu widoku danych nie włączymy ulepszonego e-commerce? Podstawowe dane o transakcjach i sprzedanych produktach pojawią się w raportach nawet jeśli ulepszony e-commerce nie zostanie włączony w widoku danych.
Oczywiście korzystając z nowej składni kodu gtag.js możemy przesyłać do Analytics nie tylko informacje o samej transakcji i sprzedanych produktach, ale również mnóstwo dodatkowych działań e-commerce takich jak dodawanie do koszyka, wyświetlanie produktów na liście, wyświetlenie szczegółów produktu, etapy składania zamówienia, itd. W takich przypadkach włączenie ulepszonego e-commerce w widoku danych jest niezbędne.
Jeżeli jednak z jakiegoś powodu chcesz mieć tylko najważniejsze informacje o transakcjach i sprzedanych produktach to włączenie ulepszonego e-commerce nie jest konieczne. Musisz się jednak liczyć z tym, że niektóre dane nie będą dostępne (np. kategoria produktu i marka). Dlatego korzystając z gtag.js do przesyłania transakcji zdecydowanie zalecamy włączenie ulepszonego e-commerce.
Podsumowanie
W dzisiejszym artykule pokazałem w jaki sposób przesyłać do Google Analytics informacje o transakcji i sprzedanych produktach. W przykładzie zostały pokazane najważniejsze opcje, ale nie są to wszystkie parametry, jakie możemy przesyłać.
Jeżeli interesuje Cię pełne wdrożenie ulepszonego e-commerce w Twoim sklepie z wykorzystaniem nowego sposobu implementacji gtag.js to zapraszam do odwiedzenia dokumentacji: https://developers.google.com/
Możesz również skorzystać z naszych konsultacji lub zlecić nam wykonanie wdrożenia w Twoim sklepie :)